Scratch with ゲームコントローラー
キーボード操作できるScratchのゲームを、Xboxワイヤレスコントローラーで動かしてみました。JoyToKeyというWindowsのソフトウェアでキーマッピングしています。
Xboxワイヤレスコントローラー
購入
2020 年 11 月 10 日にリリースされたXbox series sのワイアレスコントローラーです。
今回はコントローラー単品を購入しました。ワイアレスアダプタ同梱、USB-Cケーブル同梱などもあるようです。 色はカーボンブラックにしましたが(¥6,304@Amazon)、単品購入ではロボットホワイトやショックブルーの選択肢もありますね。
初期設定
初期設定は、イラストのみの取扱説明書で一目瞭然のはず…ですが電池の向きの表示が分かりにくく、そこで一度躓いてしまいました。
その後は、次の手順で問題なくペアリングできました。これだけすれば、対応するPCのゲームはコントローラーで操作可能です。日頃ゲームはしないのですが、PCのMinecraftでテスト。コントローラーを握ること自体かなり久しぶりで、おそらくスーパーファミコン(!)以来です。
- Xboxのロゴボタン(ガイドボタン)でコントローラーの電源オン
- コントローラーの上側面のペアリングボタンの3秒押し
- Windows10の設定あるいはタスクバーのBluetoothアイコンからペアリング
なお、USB-Cで有線接続もできます。
電源オフ
自動的に電源が切れますが、手動で電源オフする場合は、Xboxのロゴボタン(ガイドボタン)を6秒程度長押しすればよいようです。
留意点
Xbox series sのワイアレスコントローラーは正式には「Xbox Series X、Xbox Series S、Xbox One、Windows 10、および Android」のみで利用可です。
Appleのデバイスについてですが、「iOS のサポートは将来的に予定されています。」「Microsoft と Apple は連携し、Xbox Series X コントローラにも今後のアップデートで対応できるよう取り組んでいます。」とのことであり、2021年1月現在、iOS・macOSいずれも正式対応していません (なお、旧型のXboxコントローラーの一部はOSのバージョン次第で対応している模様)。
ダメ元で、古いmacOS搭載機(将来的なアップデートでも対応が見込まれないmacOS High Sierra)で試してみましたが、非公式ドライバの360 Controllerをインストールしても、無線はもちろん有線もやはり反応しませんでした。
他の選択肢
以上のように、Xboxワイヤレスコントローラーは、現時点では対応デバイスも限定的であり、Scratchで試すためだけには価格も高めです。
価格重視なら有線のものが良さそうです。非公式ドライバでのmacOS接続も、有線のものの方が成功例が多そうでした。
価格を妥協してワイアレスにこだわるとしても、アダプタ利用やBluetoothで、安価なものもありそうです。
JoyToKey
JoyToKeyは「ジョイスティックの入力をキーボードやマウスの入力に変換し、さまざまなアプリケーションを操作できるようにするユーティリティソフト」(公式サイト)です。
Xboxコントローラーには、Xboxアクセサリーという設定ソフトはありますが(USB-Cで有線接続した上で各種設定可能)、これではキーボードへの割当てはできないようです。
JoyToKeyはWindowsでは定番ソフトのようです(MacOS版はないため、別のソフトを利用することになります)。
ジョイスティックであれば広く対応しており、Xboxワイヤレスコントローラーももちろん動作します。キーの割り当てはこちらを参考にしました。ひとまず、十字キー系統とABボタンのみ。自動連射は全てありにしています。

インストール後、管理者権限での実行が必要です。PC立ち上げ時の自動起動は、タスクスケジューラを使う方法が紹介されています。 ノートPCでバッテリー駆動時も自動起動するのであれば、ここに紹介されている点に加えて、「コンピューターをAC電源で使用している場合にのみタスクを開始する」もチェックをオフにした方がよさそうです。 また、JoyToKeyの設定でも「最小化した状態で起動させる」と「最小化した際にタスクトレイのみに表示(タスクバーから隠す)」をチェックしておくと、自動起動時に画面表示されません。
シェアウェア(770円)であり、購入前も機能・期間無制限で使えるものの、気に入ったら購入をという呼び掛けでしたので、購入しています。購入方法によって手数料がかかります。
Scratch
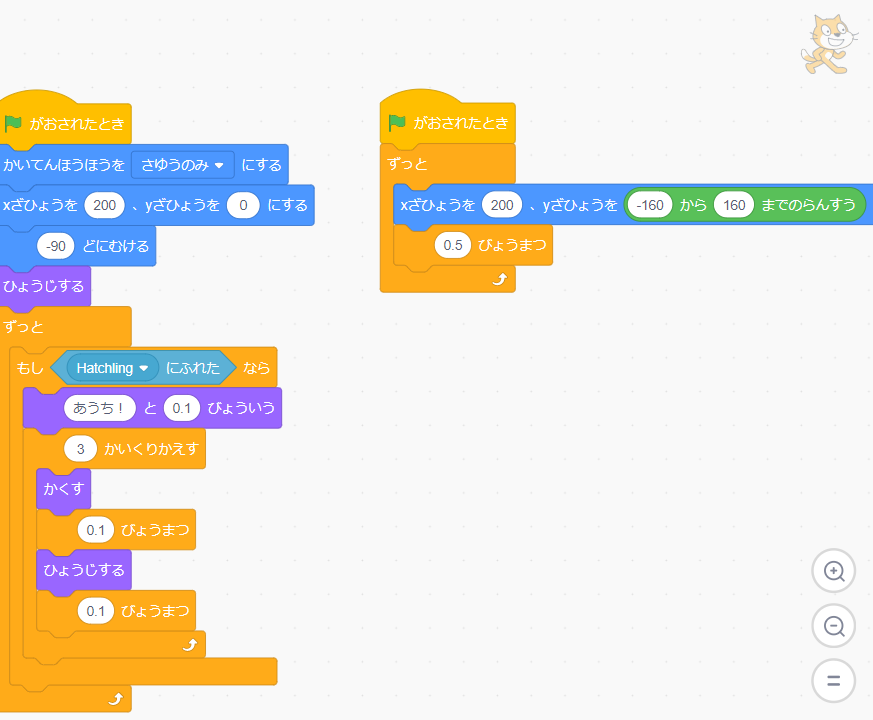
テスト用に適当なゲームを作ってみました。無事、意図した通りに動きました。



【v1】micro:bit (MicroPython)で温度・明るさのシリアル通信・本体ログ
0. はじめに
micro:bit v1用の記事です。micro:bit v2でも下記方法は可能ですが、便利なlog moduleを利用する方法がありますので、そちらもお試しください。
前回
micro:bit事始め。前回はMakeCode Editorのブロックを使い、シリアル通信による温度変化のグラフ表示を試しました。
今回
今回は、前回の予告通り、単に等価のコードをMicroPythonで書いてみようかと思っていましたが、MakeCode Editorのブロックから移植するだけでなく、内容も発展させて、測定対象と出力形式を加えてみます。
- 測定対象:温度に加えて明るさも測定する。
- 出力形式:グラフ表示やPCへのデータ保存に加えて、MakeCode Editorではできないmicro:bit本体へのログ保存も行う。
MicroPython
MicroPythonとは、マイクロコントローラなど制限のある環境で動作するPython3と基本的な互換性のあるプログラミング言語です(MicroPython公式)。通常のPython(CPython)との差異は、同サイト上のドキュメントの通りです。
micro:bitのためのMicroPythonについては、このMicroPythonのサイトとは別に次に公式ドキュメントがあります。
公式ドキュメントは、チュートリアル、APIリファレンス、開発者ガイドの3部構成ですが、最初のチュートリアルは遊び心が散りばめられていて読んでいて楽しい。これに沿ってコーディングしていくと主な機能を試すことができます。
micro:bitでのMicroPythonの利用を紹介した日本語のウェブサイトで初心者向けのものとしてはこちらが見つかりました。他に、日本語でも、高度な使い方を紹介しているブログがありますが、やはり全体に英語のリソースが多いです。
Make CodeのPython(参考)
なお、2020/6/12のMake Code 2020へのアップデートにより、Make Code EditorでもPythonへの切り替えがサポートされましたが、これはMicroPythonとは別物です。
Python language support
In addition to being able to view your code in Javascript. You can now switch to a Python view in the editor.
This is a MakeCode flavour of Python and not the same as MicroPython available in the Python Editor and other third party editors, so you won't be able to use MakeCode Python in another editor
MakeCode 2020 update : Help & Support
1. エディタ
micro:bit専用、又はmicro:bitを主な対象とするMicroPython用のエディタ2種類を紹介します。
その他にも、PyChamでのPlugin利用やEduBlocksのようなコードブロックエディタなど多数の選択肢があります(GitHub - carlosperate/awesome-microbit: A curated list of BBC micro:bit resources.)。
Python Editor (Online)
まずは、micro:bit公式のLet's code > Pythonで紹介されているオンラインのPython Editorです。
Makecode Editorと同じく、PCからブラウザでPython Editorにアクセスすれば直ちに使える手軽さ、機能や設定項目もシンプルで、第一候補となりそうです。ただし、グラフ化の機能はなく、micro:bit本体のファイルシステムへのアクセスもできないようです。
Mu (Offline)
次に、micro:bit公式のLet's code > Other editorsで紹介されているMu(ミュー)です。
micro:bitのためのMicroPython公式ドキュメントではMuが推奨されており、こちらを先に紹介すべきなのかもしれません。
機能的にはPlotterでグラフ化できるほか、micro:bit本体のファイルシステムへのアクセスも可能です。
教育用途を意識したシンプルなデザインであり、本格的なIDEに比肩するものではありませんが、簡単な補完機能など基本的な機能も揃っています。ただし、 Mu Editorは独自環境下のPython3を実行するため、必要なライブラリをインストールした既存環境がある場合にそれを使うことができないという不便さがありそうです(Facilitate installation of 3rd party packages for use with Mu · Issue #675 · mu-editor/mu · GitHub)。
Muのコンセプト
Muのコンセプトについては、公式サイトのAboutにて、アラン・ケイさんの言葉を引用して次のように説明しています。
Alan Kay's quote about learning to program summarizes Mu's outlook. Mu aspires to be "the real thing" as a development environment for beginner programmers taking their first steps with Python.
より詳しいことは開発者向けドキュメントにありますが、同ドキュメントで紹介されている主な開発者であるNicholas H.Tollerveyさんのプレゼンテーションも興味深いです。
プレゼンの17:00〜のScratch/BlockyとMu/Pythonのanalogyに関して、そこまではっきりしたものであるか(Scratchも十二分に右のイメージのようになるのではないか)は素人的には疑問もありますが、Muの意義をどのように考えているかが伝わってきます。
なお、プレゼンのこのあたりで、Scratch/BlockyとMu/Pythonのイメージの間に、EduBlocksを位置付けておくべきだったとの説明があります。EduBlocksは聴き慣れませんでしたが、micro:bit公式のLet's code > Other editorsで紹介されています。開発者のJoshua Loweさんが12歳のときから開発を続けているものです(Joshua Lowe - EduBlocks - Tech4Good Awards)。
ざっと触ってみた限り、EduBlocksは、コードが書かれたブロックを組み立てる形式であり、ビジュアルプログラミングからテキストプログラミングへの橋渡しにうってつけのように感じます(小さなMakerたちの作品が集合! プログラミング好きな小中学生の交流を促すイベント「Kids Maker Festival」レポート - Watch Headline)。EduBlocksにはmicro:bitモードもあり、今回は使用しませんでしたが別の機会に試してみたいです。
Muのインストール方法
Muは、基本的にこちらのDownloadからOS毎のインストーラーをダウンロードしてインストールする必要があり、オンラインのPython Editorと比べれば一手間かかりますが、複雑な設定は必要ありません。
ただし、環境によってはトラブルが生じることもあります。手元のWindows 10 version 1909では問題ないのですが、Mac OS 10.13 High Sierraでは(PortaMuではなくインストールする方の)安定版が起動せず、Alpha版のみ起動する状況です。Alpha版はPython3のREPLが正常に動作しないなど問題もあります。

上記がDownloadページです。
- Alpha版:最初の赤枠囲み内はAlpha版です。安定版との違いは開発者用ドキュメントのリリースノートを参照Release History
- 安定版:その下にOS毎のアイコンが並んでいますがこちらが安定版
なお、Windows/Mac OSについてはインストールせずに利用可能なPortaMuも準備されていますので、制約のある環境や試しに使って見たいという場合はこれが良さそうです。
micro:bit以外(参考)
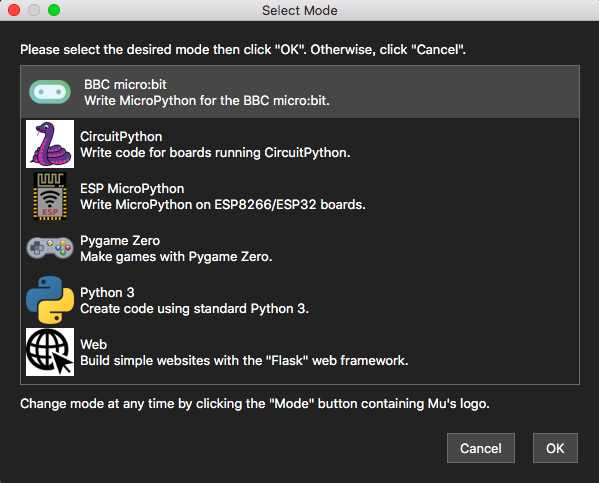
Muは、元々micro:bit専用のエディタとして開発されたようですが、現在ではModeの切り替えにより、Alpha版も含めると以下のプログラミングが可能です。ここでは、後の応用編とでPython3モードを試しています。
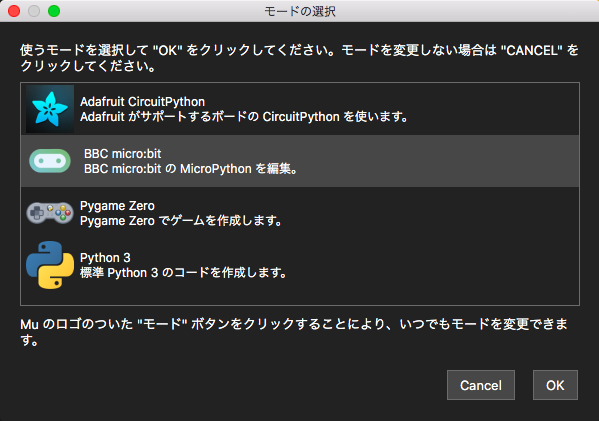
Modeのアイコンをクリックすると次のようにモードを選ぶことができますので、ここでちゃんとmicro:bitが選択されていることを確認してからコーディングに進みます。
← 安定版 Alpha版 →


2. シリアル通信
コード
10秒毎に温度と明るさを測定しprintするコードです。
from microbit import * # 初期表示 display.scroll("temp/lt") sleep(500) # 10秒毎の測定・printループ while True: # 温度測定 temp = temperature() # 明るさ測定 lt = display.read_light_level() # REPL/Plotterでの表示 print((temp, lt)) # 10秒待つ sleep(10000)
温度測定
公式ドキュメントでは「Microbitモジュール」の箇所に記載があります。
microbit.temperature()
micro:bit の温度を摂氏で返します。
Microbit モジュール — BBC micro:bit MicroPython 1.0.1 ドキュメント
プロセッサ上にセンサーがあるため、周囲の温度より高めに出ます。
温度センサーの値は、このプロセッサーの温度になるので、マイクロビットが置かれている部屋の室温とは異なります。
【micro:bit(マイクロビット)でプログラミング】内蔵された温度センサーによる温度計 | micro:bit Lab.【マイクロビット】
MakeCodeでも温度センサを使ったプロジェクトが紹介されています(Features in depth | micro:bitのTemperature sensor)。
プロジェクトページではMakeCode Editorのブロックが先に出てきますが、PythonをクリックするとMicroPythonのコードに切り替わります。
明るさ測定
公式ドキュメントでは「ディスプレイ」の箇所に記載があります。
microbit.display.read_light_level()
ディスプレイの LED を逆バイアスモードで利用して、ディスプレイのまわりの光量を検出します。戻り値は明度を表す 0 から 255 までの整数値で、値が大きいほど強い明度を意味します。
ディスプレイ — BBC micro:bit MicroPython 1.0.1 ドキュメント
MakeCodeでも明るさセンサを使ったコードが紹介されています(Features in depth | micro:bit のLight sensor)。
プロジェクトページではMakeCode Editorのブロックが先に出てきますが、PythonをクリックするとMicroPythonのコードに切り替わる点は同様です。
REPL/Plotterでの表示
REPLでの表示だけであればタプルにする必要がないですが、MuのPlotterでのグラフ表示をする場合、タプルをprintする必要があります(Plotting Data with Mu)。誤ってprint(temp)やprint(lt)とするとグラフ表示されない。
今回は、 tempとltの2要素あるため、print((temp, lt))ですが、仮に温度測定のみでtempの一要素だけであっても、print((temp, ))とタプルにしなければなりません。 1要素だけでも、タプル内にカンマが必要です。
個々の要素を表現する式をカンマで区切って構成します。単一の要素からなるタプル (単集合 'singleton') を作るには、要素を表現する式の直後にカンマをつけます
3. Data model — Python 3.10.8 documentation
MakeCode Editorのブロック(参考)
なお、MakeCode Editorのブロックでは次のようなコードとなります。

実行方法・結果
Python Editor (Online)
Python Editorを開きコードを入力。
コードをmicro:bitに書き込む手順は、MakeCode Editorと似ています。
- micro:bitとPCのUSBコネクタを繋ぐ
- Connectのアイコンをクリック
- WebUSB設定画面が表示されたら接続をクリック2
- Flashのアイコンをクリック("Flashing micro:bit"とポップアップ表示され、進捗はプログレスバーと完了時のチェックマークで確認可能)
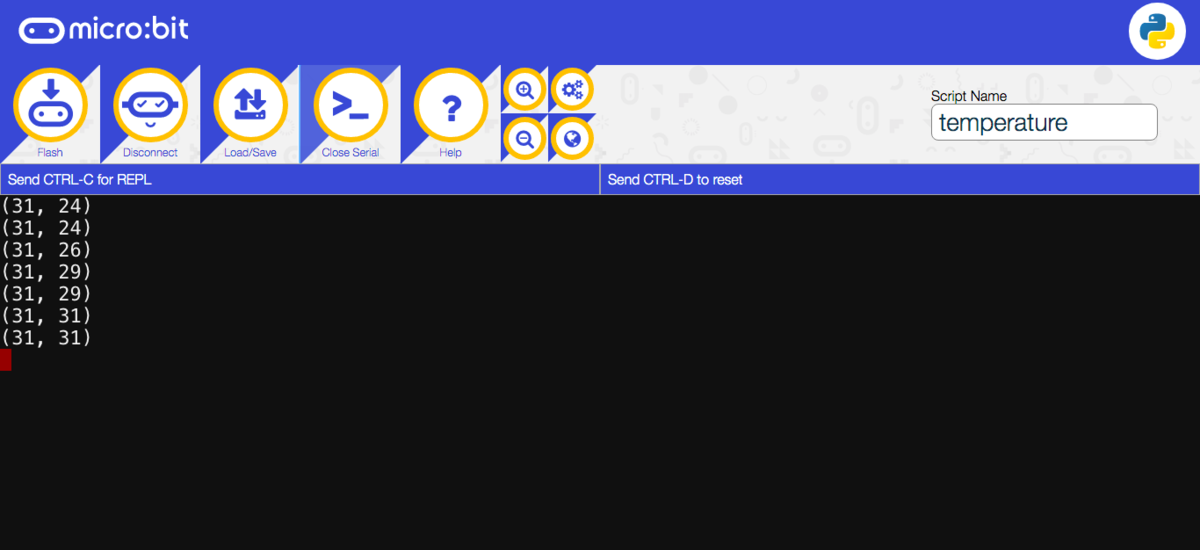
Flash後に再起動したmicro:bitで測定できた温度と明るさは、Open Serial (REPL) をクリックすると次の通りに数字で表示され更新されていきます。

Mu (Offline)
Muでのコードの書き込みは、さらにシンプルです。
- micro:bitとPCのUSBコネクタを繋ぐ(最下部のステータスバーにDetected New BBC micro:bit deviceと表示される)
- Flashのアイコンをクリック(少し間が空いて、最下部のステータスバーにFinished Flashingと表示される)
Python Editorと違って、Flashのプログレスバーの表示がないので、書き込みに時間がかかる場合はトラブルが起きていないか少々不安になりますがじっと待つ。
REPLとPlotterのアイコンをクリックすると、次の通り測定値が数値とグラフで表示されますね。

MuのREPLについての一般的な説明はWhat is a REPL?を参照。Python3モードのREPLで一行ずつコードを打ち込んで実行結果を確認する説明があります。最後の方に、micro:bitモードの記載も少しあります。
MuのPlotterについてはPlotting Data with Muです。データ形式をタプルにしてprintすれば、グラフを表示できるという機能です。
Plotterに表示されたデータは、自動的には mu_codeディレクトリ直下のdata_captureディレクトリに.csv形式のファイルで保存されていますので、micro:bitをPCに繋いだまま温度と明るさを測定する場合、後からデータをこの自動保存されたファイルで後からデータを確認することもできますね。
次のセクションでわざわざ本体でログを取るのは、PCを離れて温度や明るさ測定をするためです。
ターミナル等(参考)
ちなみに、ターミナル等からシリアル通信しても良いです(REPL へのアクセス — BBC micro:bit MicroPython 1.0.1 ドキュメント)。mac OSの場合、ターミナルからscreen /dev/cu.usbmodemXXXX 115200でこのようになります(XXXXは ls /dev/cu.*で調べたポートの情報に置き換える)。

シリアル通信の終了はCtrl-A の後に Ctrl-¥(バックスラッシュ)で質問にYesと回答。
3. 本体ログ

いよいよ本体でログを取ります。micro:bitを屋外に設置してみるため、雨風を防ごうと100均のアクリルケース(外寸W60 * H77 * D 42)に入れてみました。温度をとる観点からは密閉すべきでないのかもしれません。
コード
1時間毎に温度と明るさを測定して結果を本体のファイルに書き込むコードです(printも残しています)。
先程とは違い、本体をPCと繋いでいない状態でも測定・記録できるので、電池をつないで屋外に放置しておき、後でPCと繋いで1日の測定結果を確認するという使い方もできます。
from microbit import * import time # 初期化・初期表示 log_count = 0 # ログ回数の初期値。時刻の代わりとする log_file = "log.csv" # 本体ログファイル名。フラットファイルシステムのためディレクトリは指定不可。 log_data = "time,temp,lt\n" # ログデータの初期値(表の最初の列) display.scroll("temp/lt") # 本体LEDでプログラム名を表示 # Aボタンが押されるまで待つ while not button_a.was_pressed(): sleep(1000) # Aボタンが押された直後の表示 display.show(Image.SNAKE) # 正常動作確認用 sleep(1000) display.clear() # ログ初期化 with open(log_file, "w") as f: f.write(log_data) # 1時間毎の測定・記録ループ while True: # 開始後の初カウントを1、その後1ずつ増加させる。 log_count += 1 temp = temperature() lt = display.read_light_level() print((temp, lt)) # ログの読み込みと出力 with open(log_file, "r") as f: log_data = f.read() with open(log_file, "w") as f: f.write(log_data + str(log_count) + "," + str(temp) + "," + str(lt) + "\n") # 1時間待つ time.sleep(3600)
ファイルシステム
公式ドキュメントに説明がありますが、約30KBのフラットファイルシステム(ディレクトリ構造なし)です。
ファイルシステムへのアクセスは、後述のMuのFilesを使う方法が簡単ですが、microFSというツールも用意されています(GitHub - ntoll/microfs: A simple command line tool and module for interacting with the simple filesystem on the BBC micro:bit.)。
ファイルI/O
ファイルについては、仕様上、追加的書込み(append)ができないので、一度ログファイル全体を読み込んでから、追加のデータを加えて、書き込んでいます。
注釈
ファイルを開いて書き込むとき、ファイルがすでに存在する場合はファイルの内容を上書きします。
ファイルにデータを追加するには、最初にそれを読み出し、読み出した内容をどこかに保持し、ファイルを閉じ、読み込んだ内容にデータを追加して、再度ファイルを開いて、改訂した内容を書き直す必要があります。
これは MicroPython の場合ですが、 "通常の" Python では "append" モードで書き込むファイルを開くことができます。micro:bit でこれを行うことができないのは、ファイルシステムの実装を簡略化したためです。 ストレージ — BBC micro:bit MicroPython 1.0.1 ドキュメント
今回のように1時間毎で1日分測定・記録するのであれば問題ないですが、高頻度や長時間で測定・記録すると、上記の通り一度ログファイル全体を読み込む関係で、ストレージの上限である約30KBに達する前に、RAMの上限である16KB(Hardware)に達することが原因で020エラー(micro:bit 020 error : Help & Support )が起きます。
なお、本来は次のコードのようにファイルI/Oのエラー処理をすべきですが、端折っています。 Max-min temperature logger | micro:bit
time.sleep()
1時間おきの計測のために、sleepのミリ秒単位を使っても良いのですが、秒単位の方が分かりやすいので最初にtimeをimportしてtime.sleepを使っています。
実行方法・結果
電池を繋いだmicro:bitを持って屋外に行き、Aボタンで測定開始。
1日放置したmicro:bitを回収してPCに繋ぎます。そこから、Muを起動して、でmicro:bit本体のファイルシステムにアクセスするのですが、その方法も至ってシンプル。
Filesアイコンをクリックして、左側のfiles on your micro:bitから、右側のfiles on your computerへとドラッグ&ドロップするだけです(操作のアニメーションはMu and micro:bitのページ中段あたり)。
そのまま、右側のfiles on your computerに移されたファイルを右クリックしてopenすると関連付けられたアプリケーションで開くことができます。
ファイル本体は mu_codeディレクトリにあります。

これをExcelで開き、timeの列を調整(午前6時に測定開始したため、timeにそれぞれ5を加える)。
そして、そのままExcelで、温度と明るさに左右2軸を充ててグラフ化。Plotterのグラフより分かりやすいです。

午前7時頃の明るさがおかしいですが何かの照り返しかもしれません。それ以外は午後1時、2時をピークとする日中の温度や明るさの変化が分かります。
上記の通り、プロセッサ上にあるセンサーを使うため、温度は実際より高めに出るので、予め、他の温度計を使って実際の外気温との差を図っておき、後で補正する対応が必要ですね。明るさも相対値なので、自由研究などで使う場合は、いずれの数値も説明が必要となりそうです。
4. 応用編
応用編として、Pythonによるグラフ描画、そして、測定項目の追加(温度だけでなく湿度や気圧など他の気象観測)もできればと思い、調べてみました。
Pythonによるグラフ描画

このグラフは、Python3の下記コードの通り、pandasを利用してログを読み込み、matplotlib.pyplotで表示しています。細かい調整はしていませんが、Excelのグラフと比べると測定された最低温度がY軸の下限となっており、温度変化が分かり易いです。
どう実行するかですが、本記事で紹介しているMu EditorのPython3モードで次のコードを保存し、単にRunアイコンをクリックすると、ライブラリの不足についてエラーが出ます。実行環境にAnacondaをインストールしているなどpandasとmatplotlibのいずれのライブラリもターミナルからの実行では問題なく利用できる場合にも。
これは、Mu Editorから実行されるPython3は/Applications/mu-editor.app/Contents/Resources/以下にある独自環境のもので、ターミナルからの実行環境とは異なるためのようです。
そこで、pip install XXX --target /Applications/mu-editor.app/Contents/Resources/app_packagesなどとしてpipの--targetオプションでMu Editorの実行環境のapp_packagesに必要なライブラリ(今回はpandasとmatplotlib)をあらかじめインストールしておく必要があります。これをしておけば、エラーは出てしまいますが、Mu Editorからでもこのグラフ描画はできました。
import pandas as pd from matplotlib import pyplot as plt # ログ読み込み log = pd.read_csv("log.csv", index_col=0) # 温度と明るさ毎にグラフ関連付け s = log.index fig, ax1 = plt.subplots() ax1.plot(s, log['temp'], color="r", label="temp") ax2 = ax1.twinx() ax2.plot(s, log["lt"], color="b", label="lt") # タイトルや軸ラベル ax1.set_title("temp/lt") ax1.set_ylabel("temp") ax2.set_ylabel("lt") # 凡例 ax1.legend(loc="upper left") ax2.legend(loc="upper right") # 表示 plt.show()
拡張ボード+Make Code Editorによる測定項目の追加
weather:bitやTFW-EN1といった拡張ボードを利用する方法がメジャーのようです。この場合、製造元が提供されている拡張ブロックをMake Code Editorで読み込んで使うことになり、MicroPythonを利用した方法の説明はないようです。
Grove拡張ボードとBME280を組み合わせた例でも、TFW-EN1の拡張ブロックが使えたとの報告がありますので、この方法ならば選択肢は色々あります。
I2C通信+MicroPythonによる測定項目の追加
他方、MicroPythonにこだわる場合、MicroPythonを使ってI2C通信もできるので、micro:bitをI2Cの機器と直接つないでやるのが良さそうですね。Make Code Editorでも出来そうです。大人の夏休みの自由研究…としては、自分の技量を考えるとハードルが高いですが、またいつか。
-
Alpha版はQtを利用しているところ、その対象プラットフォームが限定的なので安定版より動作環境が限定されているようです。もっとも、Qtは現時点ではmacOS 10.13以上のサポートのようであり(Supported Platforms | Qt 5.15)やはり良くわかりません。↩
-
WebUSBの利用には、micro:bitのファームウェア0243以上であること、ブラウザが対応していることが必要となる。WebUSB Troubleshooting : Help & Supportを参照。↩
M5Cameraでタイムラプス(NAS利用)
コンセプト編
ベランダで植物を育てることになり、唐突ながら、タイムラプス撮影をしたいと思い立ちました。
タイムラプスとは、一定時間ごとに定点撮影した静止画を繋げて作成したコマ送り動画です。
ある自然ドキュメンタリーで植物が育つ様子を年通しで撮影したものに触発され、四季折々の風景までは望めないし、高精細なものも無理だとしても、似たようなことをコストパフォーマンス良く手早くできないかと。
タイムラプスが可能なスマホ・デジカメなどを犠牲にする(ベランダに据え置く)、あるいは、タイムラプス専用機を使うのが手っ取り早いのですが、コスト面、そして、何か手を動かしたかったので、どうしたらできるか調べ考えて、途中まで実装しました。
以下ではコンセプトから書き始めていますが、結局、実装に必要なものは以下の通りです。
PCを常時起動しておけば代替できますが現実にはNASは必須。他方、電源については、バッテリーは何日も持ちませんし、ソーラーパネルを使いこなすという凄い方もいますがそうでもしない限り、コンセント頼みになります。室内からは延長コードでエアコンの配管の穴を利用するなど手間がかかりそうです。
本命のラズパイ
本命はやはりラズパイ。色々な方が実装されていますが、↓からあげさんのラズパイ活用はどれを見てもわくわくするところ、特にこの定点観測カメラ、プログラムは用意していただいており、クロージャも真似したくなる仕様です。
ラズパイ定点観測カメラの動画とタイムスタックフォト - karaage. [からあげ]
しかし、手元にディスプレイもなく、ssh接続のみでラズパイセットアップできるか自信がない、簡易防水も自らの力量を踏まえるとどこかで躓くのではと思うと踏み切れませんでした。
ラズパイもzero wならば小さめのカメラも入るケースがあり、それをベースに何とか防水できないかと思索したものの、ざっと調べる限り供給が限られているようでした。 ピンヘッダを実装したzero whならばあるのですが、目当てのケースと干渉するようです。ピンヘッダを外せば良いかのかもしれませんが簡単とは思えず。。
NAS+α
ラズパイの場合、撮影、画像保存、動画作成まで、基本的に、全てベランダのラズパイ(常時起動)で行うことになります。
この点、自宅ではやや年季のはいったNAS(Arm系QNAP)が常時起動しているため、ラズパイが担う役割をできるだけNASに担ってもらう、具体的には、ベランダにカメラを置き、常時起動しているNASからそれを操作して撮影、画像保存以降はNAS側で行う仕組みならばどうかと思いました。
ステーションモード化したM5CameraF(魚眼レンズ)にPCからnodeでアクセスして、画像保存と動画作成するこちらの実装例を参考にし、PCをNASに入れ替えれば(ざっくりと)できそうです。
実装編(道半ば)
カメラ側
M5Cameraの入手と試用(AP)
魚眼レンズのFはなかったため、ノーマルM5Cameraをスイッチサイエンスから購入。アームの色は指定できず、赤や橙もあるようですが灰色でした。値段の手頃さ(税込2,035円)、コンパクトさ(48 mm x 24 mm(アームおよびアーム固定穴含まず))、軽さ(5g)が際立つ。

上記からリンクされた公式ドキュメントは、図面など画像が表示されないようでしたが、こちらから画像も含めて閲覧可能です。
M5Camera - Makerfactory Documentation
デフォルトではM5Cameraがアクセスポイント(AP)になり、アクセスしてブラウザから静止画・動画を撮影できるので、まずはそれを試してみました。 同梱の取扱説明書にある通りですが、手順は以下の通りです。こうして手軽に動作を試せるのは嬉しい。
- 電源アダプタ(スマホ用を転用)と付属コードでM5Cameraを電源に繋ぐ
- 端末(PC、タブレット、スマホ)から"M5CAM_なんとか"のWi-Fiに接続する
- 192.168.4.1(取扱説明書に異なるIPアドレスの記載があればそちら)に接続
CameraWebServerのプログラム(STA化)
デフォルトではM5Cameraそれ自体がアクセスポイント(AP)になるところを、NASから接続しているルーターを介してアクセスできるよう、M5Cameraの方からルーターに繋ぐステーションモード(STA)に変更しました。ESP32は初めてで勝手がわからなかったのですが、下記の手順に従いArduino IDEからプログラムを書き込みました。なお、これをすると、デフォルトのプログラムは上書きされてしまいます。出荷時に戻すことができるかは確認未了です。
M5Camera をレビューしてみた。分解したり、Arduino IDE でスマホに映したりする実験 | ページ 3 / 3 | mgo-tec電子工作
上記ではArduino IDEでESP32用のCameraWebServerサンプルプログラムを一部変更するのですが、このサンプルはGitHubにて公開されているものと同等のようです。
いまだにこのサンプル仕組みは理解できていませんが、いずれにせよ(と逃げて良いのでしょうか)、STA化ルーターを介した接続までは比較的スムーズに行きました。
カメラケース
ここに載せられるほどの完成品ではありませんが、お菓子の空き箱で高さを稼ぎ、穴を開けてビニールタイでM5Cameraをくくりつけるなど手作り感満載のものです。もう少し工夫して、見栄えの良い小型の簡易防水仕様にできると良いのですが。
NAS側
シェルスクリプト
QNAPはLinuxベースのNASであり、画像取得だけであればシェルスクリプトの利用がシンプルです。
シェルスクリプトは以下の通りですが、M5Cameraにアクセスするためにcurlを利用している他、縦位置に設置したため画像回転が必要となり1、convertも使っています2。
#! /bin/sh base_dir="(作業ディレクトリのフルパス)" tmp_file="${base_dir}tmp.jpg" #一時ファイル img_file="${base_dir}`date +"%Y%m%d_%H%M%S"`.jpg" #撮影時刻をファイル名にする img_url="http://(m5cameraのIPアドレス)/capture" #スチルの撮影は/captureにアクセスすることにより可能 curl -o $tmp_file $img_url convert -rotate -90 $tmp_file $img_file #90度回転(縦位置に設置する場合)
なお、convertを利用するためには、パッケージマネージャからImage Magickをインストールすることになります。このパッケージマネージャ以前はipkgという名で組み込まれていたように思いますが廃止されてしまい、opkgになりましたので、そちらのインストールを先に済ませておく必要があります。opkgも含めて、QNAP固有の問題でだいぶ苦労しました。
ARM 系 QNAP に git/php7.4 などをパッケージでコマンドインストールする [Entware で Opkg 編] - Qiita
Python3(別の方法・成功)
なお、当初は、シェルスクリプトでなくPython3を利用していました。
M5cameraを入手。
— vivitelaeti (@vivitelaeti) 2020年6月14日
Arduino IDEのesp32スケッチ例を修正して書き込むことでstationモード化した後、NASでPython3のurllib.requestを使ったスクリプトを実行し"http://(ipアドレス)/capture"から 静止画取得までできた。これを定期実行できれば簡易タイムラプスカメラにできる。 #m5camera
Pythonを使わずとも、curlでhttp://(ip address)/captureを叩いた上で、必要な画像処理があればconvert/mogrifyを使えば良いことに今更気が付きました。一連の処理をシェルスクリプトにしてcronに登録したところ、定期的に撮影できている模様。#m5camera
— vivitelaeti (@vivitelaeti) 2020年6月18日
なお、Python3は、opkgからインストールしたものでないと正常に動かないようです。AppCenterからインストールしたものを下記に記載された方法(. /etc/profile.d/python3.bash)で一時的には起動できるのですが、再起動などするとやはり動かない。やはりQNAP固有の問題で苦労しました。
コミュニティのおかげで解決のヒントが分かるので、それを手掛かりに歩みを進められるのはありがたいことです。いつか、ターミナルでQNAPを使う場合の躓きポイントを別エントリでまとめたい。
install python 3 - QNAP NAS Community Forum
IFTTT(別の方法・失敗)
QNAPのIFTTTを利用して、時間になったらDownload from URLで"(m5cameraのIPアドレス)/capture"にアクセスできれば、画像取得は格段に簡単ではないかとも思い試しました。しかし、こちらは失敗に終わりました。
cronによる定期実行
シェルスクリプト(又はPythonスクリプト)をcronに登録して定期実行。手順は、主に下記記事を参考にさせていただきました。ただし、エディタは、viではなくopkgでインストールしたnanoを使いました。
IPアドレス問題とmDNS
M5CameraのIPアドレスをルーターで固定しない限り、メンテナンスのために電源を抜いてまた挿す都度、IPアドレスが変わり、スクリプトも変更の手間がかかります。これを回避するためのM5Camera側のmDNSの設定については、前述の下記記事の通りです。
タイムラプスカメラとして利用しないまでも、同じネットワーク内の端末からm5camera.localなどでアクセスできるのは便利なのですが、mDNSは端末により非対応です。Android、そして、今回利用したQNAPも。QNAPはavahiを入れてmDNSへの対応を試みたのですが解決できていません。
タイムラプス動画作成その他
定期撮影までできたため、タイムラプス動画作成も自動化したい。QNAPでffmpegは実行できるのですが、その先が進まず、道半ばです。何より、最近の悪天候、強風により、育てつつあった植物が倒れて枯れてしまうという悲しい出来事にあい、プロジェクト凍結中…園芸スキルにも課題ありです。
定期的な画像取得までは成功したので、これにめげずに動画も作成し、また、M5CameraはGroveコネクタがあり温湿度計などを接続することもできるので、そちらで取得したデータをMQTTでQNAPに送信するなどまた徐々に進めて行きます。
プラレールに乗せて(番外編)
タイムラプスとは関係ないのですが、M5Cameraをプラレールに乗せて撮影も試してみました。形状とレンズ位置・ケーブル位置がプラレールとは折合わずバランスがとりにくかったですが一応、スチルもビデオも撮影できました。

micro:bit(MakeCode)とGitHubの連携+温度測定シリアル通信
microbit事始め。前回はScatch3.0との連携を試しました。
今回は、王道のMakeCodeを使ってみます。
2020アップデート
サヌキテックネットさんの下記解説の通り、2020/06/12のMakeCodeのアップデートによりGitHubとの連携が可能になりました。作成したプログラムはGitHubに保存して、編集時にはそこから読み込み、編集して、上書き保存(コミット)できる快適仕様。
MakeCodeのブログにもリリースノートとGitHub連携の詳細記事があります。
プロジェクト作成時のGitHub連携
ポイントは、新しいプロジェクト作成時に「読み込む」をクリックして、Your GitHub Repositoryを選択、新規作成すること。この方法で作成するとプロジェクトのロゴはGitHubのマスコットのタコのようなネコ(ネコのようなタコ?)、モナリサ(OctCat)シルエットとなります。



通常プロジェクトを後から連携する
直感にしたがい「+新しいプロジェクト」をクリックしてしまうと、その時点ではGitHub連携は叶わず、従前と同じブロックのロゴです。

そのままプログラムを書いてしまったとしても、エディタ下のフロッピーディスク隣のモナリサマークのボタンからGitHub連携は可能。

ただし、この方法の場合、そのままでは、プロジェクトページにあるのは、あくまでブロックロゴの(従前形式の)プロジェクト。
「読み込む」からYour GitHub Repositoryを選択してプロジェクトページに加える必要があります。無事モナリサのロゴのプロジェクトができた後も従前形式のブロックロゴのプロジェクトが残るので、そちらを削除するといった手間がかかります。やはり、プロジェクト作成時のGitHub連携の方が良さそうです。
温度測定シリアル通信(試作品)
MakeCodeのウェブサイトには魅力的なサンプルが多いのですが、温度を1秒ごとに測り、シリアル接続でCSVに保存してグラフ化する方法(2台のmicro:bitを使った遠隔での方法も含む)まで、分かりやすく楽しく解説したこの動画が目にとまりました。はっきりゆっくり喋ってくれるので、こうしたことに興味を持つ子供にとっては英語の聞き取りの練習にも良いかもしれません。
早速、こちらを参考に少し改変してやってみました。この画像ファイルはGitHubのページに自動生成されるものです。これも便利。

MuのMicroPythonでもplotterを使えば同じようなことはできそうです。今後試してみたいです。
microbit on scratch
Scratch 3.0との接続
micro:bit事始め。Make Codeのビジュアルコーディング(テキストコーディングへの切替可)やMu のMicropythonという選択肢もありますが、まずは、オンラインのScratch 3.0とのBLE(Bluetooth Low Energy)接続を試してみました。
必要なもの
Micro:bit本体とMicroUSB-USB Aケーブルがあることを前提として、PCについては以下のいずれかのOSで動作します(2020/07/19現在)。
Linuxは公式には未対応です。残念。公式には、と書いているのは、pythonでの実装例があるためです(Linuxでmicro:bitをScratchにつなぐ - Qiita)。子供用にLinux PCを用意しているので、ぜひ試してみたいです。
なお、PCでなくAndroidタブレットでも、Android 6.0以上であれば、Scratchアプリから利用可能です(Androidスマートフォンは不可)。iPadはそもそもScrachアプリが存在せず未対応です。これは本当に残念。
接続方法
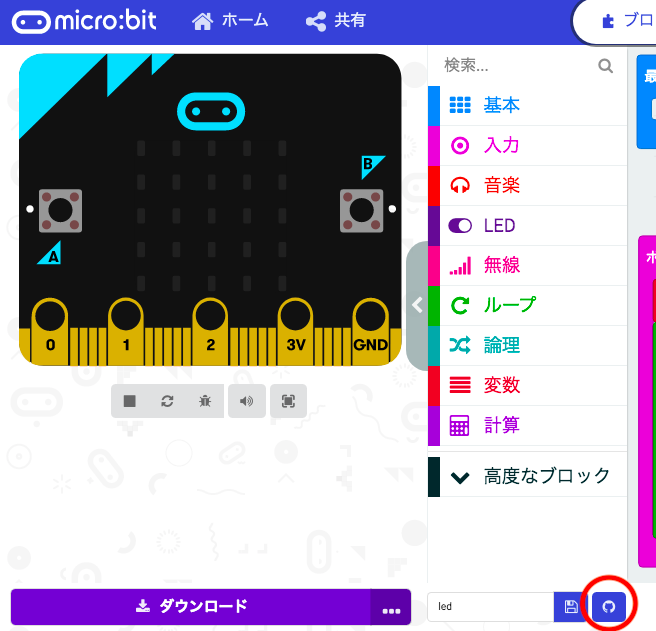
接続方法はScratchのウェブサイトの解説にて一目瞭然ですが、以下の通りです。これ以外に特にBluetoothの設定なども不要であり、簡単でした。
- Scratch Linkのインストール
- micro:bitを接続してHEXファイルを転送(USBドライブとして認識されたmicro:bitにドラッグ&ドロップ)
- Scratch拡張機能からmicro:bitを選択して接続
手持ちのmacbook air(mid 2011なので何とかmacOS High Sierraに対応、それ以降のバージョンにはアップグレードできない)との接続はこんな感じです。

ボタンでネコを動かしてみる
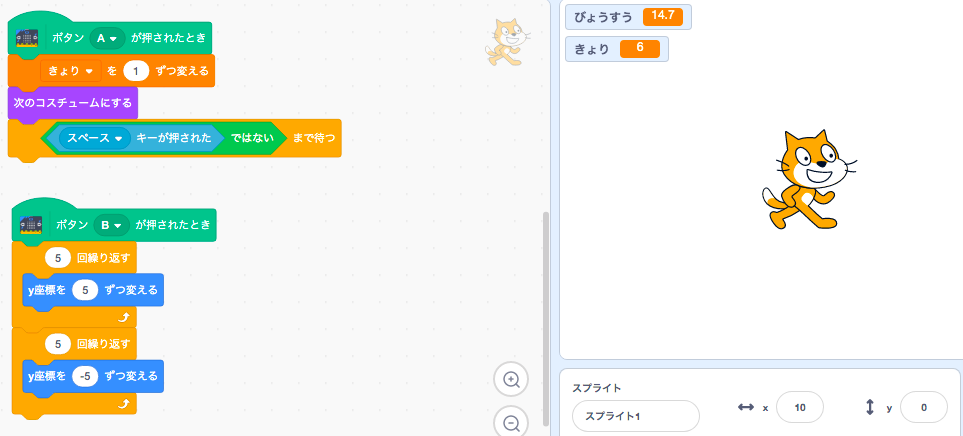
小学生からはじめるわくわくプログラミングの100メートルハードルを作りかけていたところに、スペースキーの代わりにボタンA、上向き矢印の代わりにボタンBと雑に割り当ててみましたが意図した通りに動きました。

「スペースキーがおされた」ではないとのブロックは不要ですね(そもそもmicro:bitのボタンにキーリピート機能はない)。
その後、子供に手綱を渡したところ、水平センサーを利用して、micro:bitを傾けるとネコが移動するプログラムまでたどり着いていました。物理的なボタンやセンサーも楽しいようです。
ただ、やはりmicro:bitの機能の一部に限られてしまうので、Scratchとの連続性にこだわるとしても、先々はmicrobit moreに進みたいところです。
電池ボックス(番外編)
Scratch3.0との接続とは直接関係なく番外編ですが、せっかくBLEで繋げるので、電源供給用にだけUSBを挿しておくこともなかろうと、電池ボックスを導入しました。

他社製品を利用して比較までしたわけではないのですが、phコネクタつ電池ボックスは、入手しやすさ(ヨドバシ.com)・フタとスイッチ付・単三電池の三拍子揃った共立プロダクツ311-635が良さそうでした #microbit
— vivitelaeti (@vivitelaeti) 2020年7月15日
共立プロダクツ311-635 マイクロビット バッテリーホルダー 3×2
なお、この電池ボックスに限った話ではありませんが、コネクタを奥深く押し込むと抜けにくくなるので要注意です。
Microbitについては、phコネクタ付き電池ボックスを繋いだところまさに↓のトラブルには嵌りました。コネクタは力技で抜けたもののかなり硬くなるので、コネクタはほどほどにしておいた方が良さそうです。 #microbit https://t.co/kIA8RyFOWl
— vivitelaeti (@vivitelaeti) 2020年7月15日
ケース(番外編)
PimoroniのKittyケースを使っています。カラーバリエーションは4種類。
micro:bit Kits, Add-ons, and Accessories - Next Day UK Delivery – Pimoroni Store
上記は製造元ですが、Amazonやスイッチサイエンスでも購入可。
Lubuntu 20.04 インストール
我が家のじぶんパソコン
往年のVAIO Type S
我が家では子供用の「じぶんパソコン」として、Sony時代のWindows Vista機VAIO Type Sに、Lubuntu 18.04 Bionic Beaverをインストールして、タックスペイントによるお絵かきなどに利用してきた。
我が家のはじめてのじぶんパソコンは、古いpcにlubuntuをインストールしたもの。まだお絵描き程度だけど喜んで使っている。
— vivitelaeti (@vivitelaeti) 2018年6月14日
往年のVAIO Type Sであるが、スペックは、ネットワーク周りやスクリーンタッチ対応以外は、当時じぶんパソコンのキャッチフレーズで小学校向けに発売された富士通LH55/C2・LH35/C2にも引けをとらない(価格.comの比較ページ)。
もちろん本家のような耐久性はないが、もともと子供のいたずらでキーボードを全て剥がされ、戻した後も一部キーががたつくなど、壊されても諦めがつく(究極の耐久性?)。
また、サポートが切れたWindows Vistaをアップグレードするにはスペックが心許なく1フィルタリングなどはまだ必要ない(親が一緒にいる状況で使うのみ)とすると、Linux軽量ディストリビューションであるLubuntuで足りると考えた次第である(より軽量のLinuxもある。PuppyLinuxの非公式ウェブサイトのエントリー ご参照。いずれ試してみたい。)。
18.04導入後の状況
導入後も子供にとってWeb閲覧やプログラミングのファーストチョイスはやはり簡単に起動でき直感的にタッチで操作できるタブレットだが、パソコンはマウスを使ったお絵描きが楽しいのか時々パソコンを引っ張り出してきて格闘し段々使い方を覚えてきた。
その後、プログラミングについても、タブレットのみのScratchJrからPCも使えるScratchへと移行したことで、PCの利用頻度が僅かながら高まってきた。
新型コロナウイルスによる休校期間2には、ZOOMを利用したオンライン授業が開始となった。やはりタブレットで受講しているものの、不具合が出たときの予備用にとこのパソコンでもZOOMクライアントのインストールを試みたが、理由は定かではないもののUbuntu14.04+用がインストールできない。深掘りして解決するより、近時リリースされた最新OS20.04にアップグレードした方が早いと思い立った。
20.04のインストール
しかし、Lubuntuは18.04から20.04へののアップグレードには対応しておらず、新規インストールが必要とのこと。
Note, due to the extensive changes required for the shift in desktop environments, the Lubuntu team does not support upgrading from 18.04 or below to any greater release. Doing so will result in a broken system. If you are on 18.04 or below and would like to upgrade, please do a fresh install. Lubuntu 20.04 LTS (Focal Fossa) Released! | Lubuntu
改めて手順を確認して新規インストールした。主な手順は以下のとおり。公式マニュアルはこちら。
- システム要件の確認
- ダウンロード
- 起動可能USBの作成
- USBからのLive起動
- インストール
1. システム要件の確認
インストール先のPCのシステム要件は、公式サイトの場所が分かりにくいが、ダウンロードページからリンクされたこちらに情報がある。 使い方にもよるがおおよそ以下の通り。
- メモリ:1GB(2GB推奨)。実際にインストールを終えて確認したところ起動後は400M未満の利用。ただし、Firefoxを起動して複数タブを開くなどしていると1GB前後の利用となる。
- CPU: Pentium 4/Pentium M/AMD K8以上。ただし、20.04は64bit版のみとなるのでintel64非対応のCPUは恐らくダメではないだろうか。その場合は18.04を選ばざるを得ない。
- HDD: 公式サイトに記載はない。実際にインストールを終えて確認したところ使用領域は約7GBのみ。スワップ領域を考えても10GBあれば足りるか。
インストール用のメディアも必要となる。DVDも可能でありそちらは単にISOイメージを焼くだけで済むが、インストール先のPCがUSBからの起動に対応していることを確認の上で、今回はツールを利用して起動可能なUSBメモリを作成する方法とした。公式マニュアルによればUSBメモリの容量は2GB以上必要。実際に使用容量を確認したところ1.7GB弱を利用する。
2. ダウンロード
下記のオフィシャルサイト3のダウンロードページから20.04 LTS (Focal Fossa)のISOイメージをダウンロードする。18.04では32bit版も存在したが、Sunsetting i386としてリリースされたとおり、19.04以降は64bit版のみ公開されている。
また、ISOイメージから起動可能USBを作成するためのツールも必要となるが、今回はRufusを使った。 以下からexeファイルをダウンロードする。
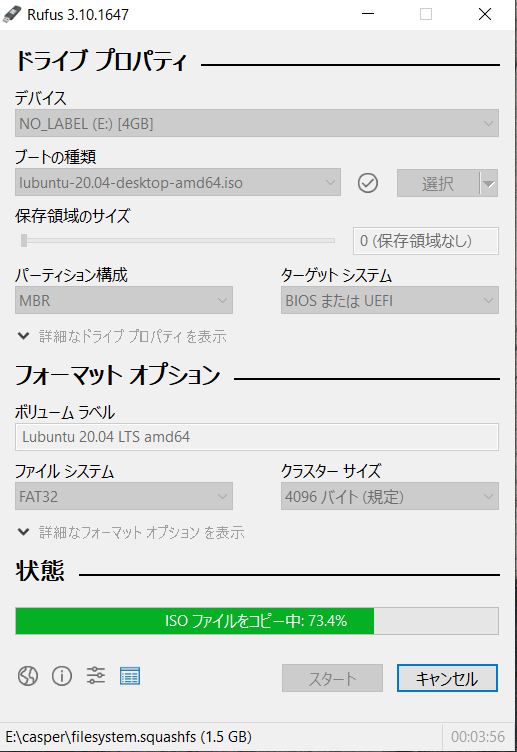
3. 起動用USBの作成
Rufusを起動して表示されるウィンドウにISOイメージをドラッグアンドドロップしてそのまま「スタート」。途中、ldlinux.sysとldlinux.bssのダウンロードについてメッセージが表示されるため、「はい」を選択すると自動的にダウンロードされ書き込みが進む。

4. USBからのLive起動
起動用USBをインストール先のPCに差し込んで起動する。起動しない場合、PCのBIOSで起動順序を変更する必要がある。
起動後は使用言語の選択、「Start」と進む。
5. インストール
USBからLIVE起動できたら、周辺機器やWiFi接続を含めて動作確認しておく方が良い。LIVE起動でトラブルがあり解決できなければ、インストールしても同様のトラブルが発生が予想されるため。
その上で、LIVE起動したところのデスクトップのインストールアイコンからインストール。 インストール画面の様子などは下記の極楽はぜさんのブログが分かりやすい。ただし、今回は他のOSとの並存(デュアルブート)ではなく、Lubuntu18.04のみからLubuntu 20.04のみとするため、このブログの手順とは異なりパーティションの置換とした。
ようやく本リリースされた Lubuntu 20.04 LTS を早速インストールしてみました。 | 極楽はぜのブログ
設定・トラブル
日本語入力の設定
言語設定を日本語にしたため、最初から日本語表示であり、日本語入力の切替キーの設定も見える。
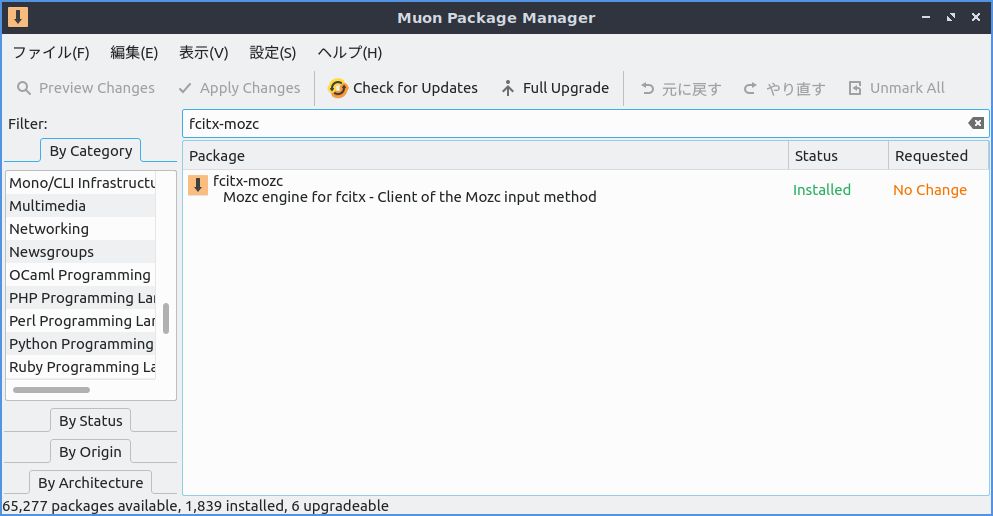
しかし、デフォルトでは日本語が入力できず、日本語入力のためにはFcitx-Mozcをインストールする必要がある。
ターミナル(mainmenu > システムツール > QTerminal)からは以下の通り4。
$sudo apt update $sudo apt install fcitx-mozc
Muon Package Managerからもインストールできる。

Ubuntuには日本語Remixがあり、また、他の多くのUbuntuのフレーバーでも、Report Hot Cafeのブログでのインストール記を見る限り、この日本語入力の設定は不要なプロセスのようである。この辺りはLubuntuも対応してほしいところ。
デスクトップ切り替えの無効化
デフォルトではデスクトップ切り替え(仮想デスクトップ)が有効。

このようにタスクバーに1〜4の数値が並び、これをクリックしてデスクトップ切り替えが可能。さらに、マウス真ん中のスクロールボタンでもデスクトップを切り替えられる(切り替えられてしまう)。
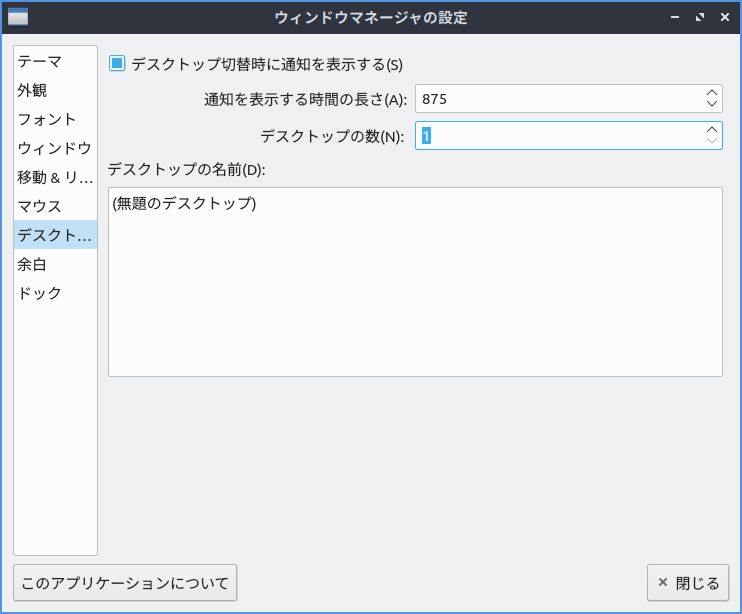
個人的にはこれがかなり煩わしい。「mainmenu > 設定 > LXQt Settings > Openbox設定マネジャー(Qtバージョン) 」からデスクトップの数を1にすれば、デスクトップ切り替えはなしになり、マウスのスクロールボタンで切り替わることももちろんなくなる。


さらに、タスクバーに残った「1」も不要のため、「右クリック > デスクトップ切り替えを削除」してこのようにすっきりさせた。

サウンドのトラブル
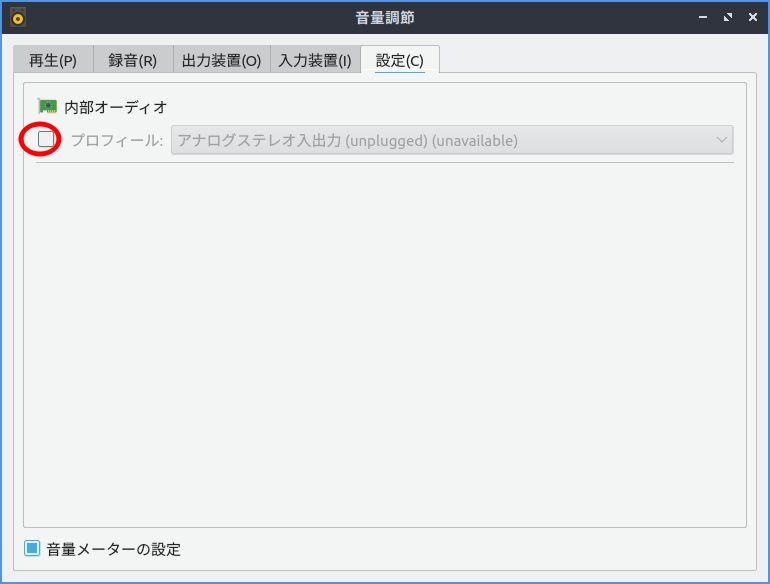
動画や音楽を再生しても音が出ない。「mainmenu > サウンドとビデオ > PulseAudio Volume Controller > 設定」を確認したところ、プロファイルのチェックボックスがオフになっている(下記赤丸)。

これをオンにすると音が出るようになるが、ログアウトする度にオフに戻ってしまう。
Ask Ubuntuの以下の記事を参考にPulseAudioの設定ファイルを修正してみることに。
- sound - How do I set a pulseaudio card profile persistently across reboots - Ask Ubuntu
- Set default profile for Pulseaudio - Unix & Linux Stack Exchange
ターミナル(「mainmenu > システムツール > QTerminal」)からエディタでPulseAudioの設定ファイル(/etc/pulse/default.pa)を開く。
いずれのエディタでも良いがパーミッションの関係でsudoでの実行を要する点には注意。例えばnanoの場合、ターミナルに次の通り打ち込む。
$sudo nano /etc/pulse/default.pa
ログインパスワードを求められるため入力するとエディタでファイルを開くことができるため、最終行を以下の通り修正して保存して閉じる(nanoの場合、Ctrl+O Ctrl+X)。
以下の各パラメータは上記Ask Ubuntuの記事を参考にコマンドラインで確認したものであり、環境により異なる。
### Make some devices default
set-default-sink alsa_output.pci-0000_00_1b.0.analog-stereo
set-default-source input alsa_input.pci-0000_00_1b.0.analog-stereo
set-card-profile alsa_card.pci-0000_00_1b.0 output:analog-stereo+input:analog-stereo
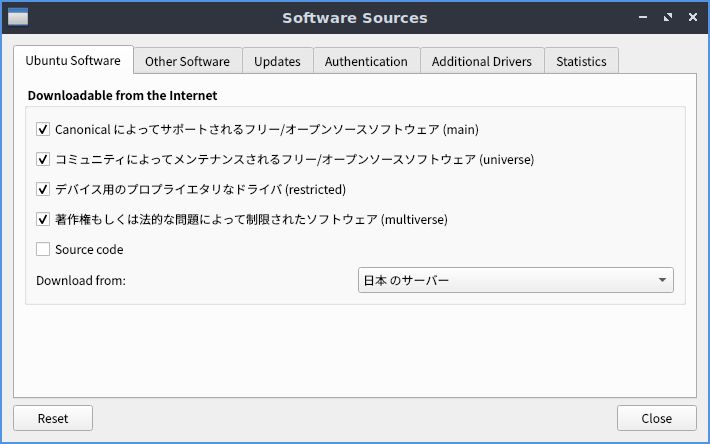
Configure Software Sources
Muon Package Managerの設定から、Download fromを「メインサーバー」から「日本のサーバー」に変更する。

本家じぶんパソコン
本家じぶんパソコンについては、スペックと価格のバランスが揶揄されることもあったが、記事によると、耐久性・防滴性能・収納ケース・コンテンツなど、小学生の利用を良く考えたものであったようだ。
- 【Hothotレビュー】はじめての「じぶん」パソコン、富士通「LIFEBOOK LH55/C2」を小5の子どもに使わせてみた ~スペックを見ただけでは分からない、子どもに寄り添う2in1ノートPC - PC Watch
- 「高い」とSNSで大炎上!それでも富士通が子ども用パソコンを作ったわけ | コエテコ
富士通の公式販売サイトでは完売しており、上記の開発者の声を読んだ後なので物悲しいが後継機も発表されていない。
富士通の公式販売サイトでは今も小学生をターゲットにした販促がなされているが、おすすめ機種はあくまで汎用機からピックアップしたものとなっているようだ([富士通WEB MART] 小学生向けおすすめノートパソコン : 富士通パソコン -)。
玩具カテゴリーのパソコンやタブレットにもあてはまるが、小学生も成長につれて「子供向け」では満足しなくなり、親はそれを思うとやはり高価なものは避けられてしまうのかもしれない。
-
Windows Vistaのサポートは2017年4月まで。すでにその時点で(子供用としてではなく)Ubuntuをインストールするなどしてきたが重たい印象は否めなかった。↩
-
2020年2月28日の文科省通達により同年3月2日開始。その後、同年4月1日に示された専門家会議の提言で「感染拡大警戒地域」においては「その地域内の学校の一斉臨時休業も選択肢として検討すべきである」とされたこと、同月7日の緊急事態宣言等を踏まえて、多くの学校で5月末日まで休校(臨時休業)となった。学校における新型コロナウイルス感染症に関する衛生管理マニュアル~「学校の新しい生活様式」~:文部科学省↩
-
lubuntuは諸事情によりlubuntu.netが並存しているがlubuntu.meがオフィシャルとなる。↩
-
apt-getでも可能だがapt推奨。差異は Difference Between apt and apt-get Explained - It's FOSS を参照。↩
プログラミング教育における使用言語について雑感
これまでの経緯
小学校におけるプログラミング教育について、新学習指導要領までの経緯は、小学校プログラミング教育の手引(第二版)8頁において、簡潔に説明されている。
小学校プログラミング教育導入の経緯
小学校段階における論理的思考力や創造性、問題解決能力等の育成プログラミング教育に関する有識者会議「議論の取りまとめ」(平成28年6月16日)
↓
中央教育審議会「幼稚園、小学校、中学校、高等学校及び特別支援学校の学習指導要領等の改善及び必要な方策等について(答申)」(平成28年12月21日)
↓
小学校学習指導要領 (平成29年3月31日公示)
↓
小学校学習指導要領解説 総則編 (平成29年6月21日公表)
みらプロ〜本格施行
プログラミング教育については、官民一体の組織、「未来の学びコンソーシアム」によって、今年9月が未来の学びプログラミング教育推進月間(みらプロ)|未来の学びコンソーシアム とされ、全国小学校にて前倒しで試行が呼びかけられている。
文部科学省、総務省及び経済産業省では、小学校プログラミング教育の実施に向けた準備を推進するため、2019年9月を「未来の学び プログラミング教育推進月間(通称:みらプロ)」と設定しました。全国の小学校に本月間中にプログラミングの授業に取り組んでみるように呼びかけ、2020年度からの小学校プログラミング教育の実施に向けた機運を醸成することを目的としています。 その上で、2020年から新学習指導要領の施行に伴い本格施行となる。
みらプロに応募して、提供される総合的な学習の時間の指導案(+企業訪問・講師派遣・教材提供)は約35時間であり、
指導案を基に、必要に応じて児童、学校や地域の特色を踏まえ、9月以降も実施していただけることを応募の条件としています。
とのこと(よくある質問)。応募はすでに締め切られている模様。
実施校に関する情報は、上記ウェブサイトでは特にまとめられていない。
また、2020年以降の実施は未定とされている(よくある質問)。
使用言語
未来の学びコンソーシアムは、プログラミング教育ポータルの教材情報一覧において、プログラミング教育の教材の例をデータベース化しているが、現時点で掲載されている教材では、以下のような言語等が用いられている。
- 教育版マインクラフト
- LOOPIMAL
- 教育レゴマインドストーム
- レゴWedo
- micro:bit
- Ozabot
- ArtecRobo
- Scratch
- Viscuit
- MESH
- CodeMonkey
- IchigoJam
- MakeCode
- Smalruby
この一覧を見て思うのは、ビジュアル言語からテキスト言語への橋渡しをどうするのか、また、企業のサポートを得られるとはいえ、実施校により実行環境については一定の制約があり、実施しやすいものとそうでないものが出てくるのではないかということ。
また、下記のブログの通り、上記のうちmicro:bitは高校の教科書では採用されていないようである一方(ただし、高校の共通必履修科目「情報Ⅰ」の教員研修用教材では外部装置との接続の例として挙げられている)、上記小学校教材例には含まれている。
小学校プログラミング教育の手引(第二版)11頁以下の通り、プログラミング的思考を育むことが目的であり、言語にこだわる必要はないのかもしれないと思う一方、実際に小中高と教育を受ける生徒には、どう映るのだろうか。